nail saloon
I’ve been holding nail saloon parties at my place, the idea being it would be a place where people should feel welcome to ask questions about things they might feel awkward about normally, and also a chance for me to learn about other people’s experiences that I don’t know much of anything about.
Although it turned out to be mostly preaching to the choir, I’ve improved friendships through it, learned about other people’s lives, and also experimented with nail art with folks!
Here’s a few “pieces”. I drew this with the applicators that came on the bottle (and a toothpick, I think)
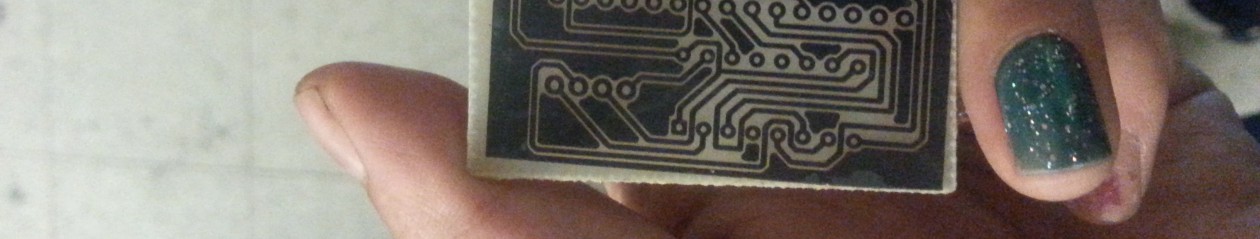
laser-etched stamping plates
I tried to make stamping plates (lasercut) — here’s how the professional ones look: https://youtu.be/HxIFgvfPC1c?t=1m29s — however, I think, because I was in a hurry, the etch depth was not deep enough
(and also, we were using test tube stoppers instead of soft round stamps that conform to your nail more).
newspaper toner transfer
One person successfully did newspaper transfer, but that was perhaps one successful one try out of ten…
Here’s the instructions, using rubbing alcohol.
And if you’re not having luck, just fake it with sharpie 🙂
ombre
aka, a color gradient. this is a simple technique, just take a cosmetic sponge, put two or three colors next to each other, and then dab away — tada, you have a gradient!
the middle finger is “ombre” here
magnetic nail polish
it works! turns out you need to get the magnet patterns.
the thumb and fourth finger have gold magnetic nail polish applied
Update 8/16/15: For those wondering about MRI compatibility — it so happens I had an MRI done recently with some magnetic nail polish still on my nails. It was totally fine (not even a slight pull), and they also have a nifty device that checks if you have metal things on you before you enter the MRI room.
stickers
these sadly only lasted maybe a few days, even with a topcoat applied on top of the stickers
tools
I hunted around for a local source of things like dotting tools (for making dots) and eventually found them right at Target!
the sticker “masks” above did not work too great, but the dotting tool was handy 🙂
testimonial
“I guess I never noticed how often I take off my socks in the presence of other people until now. An eye-opening find on it’s own! I think I shall paint them from now on. It’s like the personalization of a tattoo without the peril.” — K. S.
water marbling
This is just dropping different colors into a cup of water and dipping your nails in it. I did this successfully (you want solid colors usually, and some nail polishes do not work (just dissolve into the water)). Here’s a friend’s:
Here’s the coolest water marbling of nails I’ve seen
Here’s the fun technical equivalent at SIGGRAPH
conclusion
Overall, quite a bit of fun 🙂