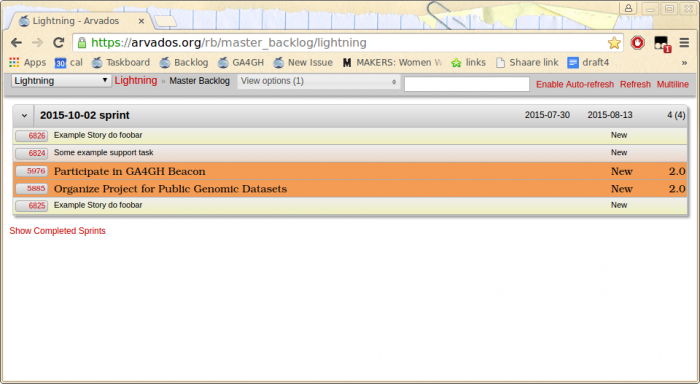
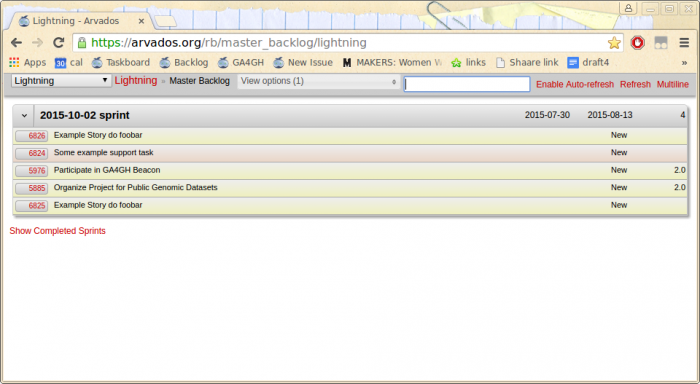
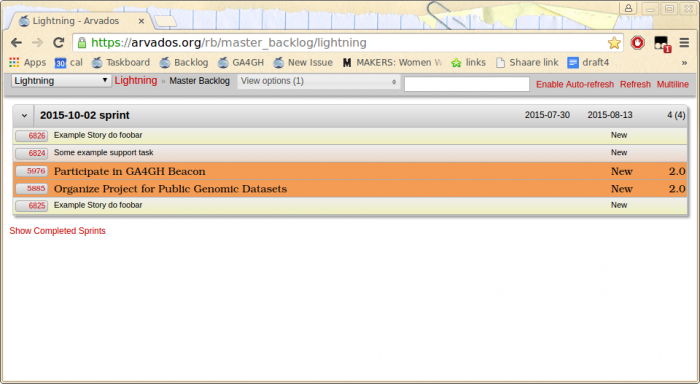
My coworkers wrote a script that, via a Chrome/Firefox plugin (Tampermonkey/Greasemonkey respectively), highlights the items on a Redmine backlog that belong to you and also puts in parenthesis at the top how many of the points on the sprint are yours.
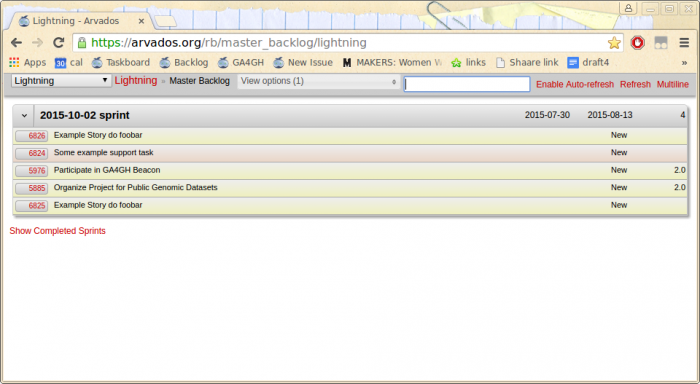
Before: After:
After: The scripts, written by Tom and Abra, can be found at https://arvados.org/projects/arvados/wiki/Highlight_my_backlog , and my version (combining the two and adding in a strong orange color + larger and different font) can be found as follows:
The scripts, written by Tom and Abra, can be found at https://arvados.org/projects/arvados/wiki/Highlight_my_backlog , and my version (combining the two and adding in a strong orange color + larger and different font) can be found as follows:
// ==UserScript==
// @name Highlight my redmine backlog
// @namespace https://arvados.org/projects/arvados/wiki/Highlight_my_backlog
// @version 0.1b
// @description Highlights issues assigned to you in redmine Backlogs view and
// puts in parens the total point count you have for each sprint.
// @author Tom Clegg, Abram Connelly
// @match https://arvados.org/rb/master_backlog/*
// @grant none
// ==/UserScript==
$.ajax('/my/account', {success: function(data, _, _) {
var key = $('#api-access-key',data).text();
var url = '/issues.json?assigned_to_id=me&limit=100';
var ajaxopts = {
dataType: 'json',
headers: {'X-Redmine-API-Key': key},
success: dopage
};
$.ajax(url, ajaxopts);
function dopage(data, _, _) {
var my_sprint_info = {};
for (var i=0; i<data.issues.length; i++) {
if ("fixed_version" in data.issues[i]) {
var sprint_id = data.issues[i].fixed_version.id;
var sprint_name = data.issues[i].fixed_version.name;
if (!(sprint_id in my_sprint_info)) {
my_sprint_info[sprint_id]={"story_points" : 0, "sprint_id" : sprint_id, "sprint_name" : sprint_name };
}
if ("story_points" in data.issues[i]) {
my_sprint_info[sprint_id].story_points += data.issues[i].story_points;
}
}
$('#story_'+data.issues[i].id).css({
'background':'#F49C54', //orange
'font-family':'URW Bookman L, serif',
'font-size':'1.2em',
});
}
if (data.total_count > data.offset + data.limit) {
$.ajax(url + '&offset=' + (data.offset + data.limit), ajaxopts);
}
for (var sprint_id in my_sprint_info) {
var cur_pnt = $("#sprint_" + sprint_id).children(".fff-right").children(".velocity").text();
cur_pnt += " (" + my_sprint_info[sprint_id].story_points +")";
$("#sprint_" + sprint_id).children(".fff-right").children(".velocity").text(cur_pnt);
}
}
}});
Step-by-Step Greasemonkey Install
1. Install Greasemonkey: https://addons.mozilla.org/en-us/firefox/addon/greasemonkey/
2. Create a file with the contents above ending in “.user.js”
3. Double-click the file and Greasemonkey will install it
For more details, see http://www.orangenarwhals.com/2015/02/step-by-step-greasemonkey-script-to-remove-ui-elements-for-screenshots/ .
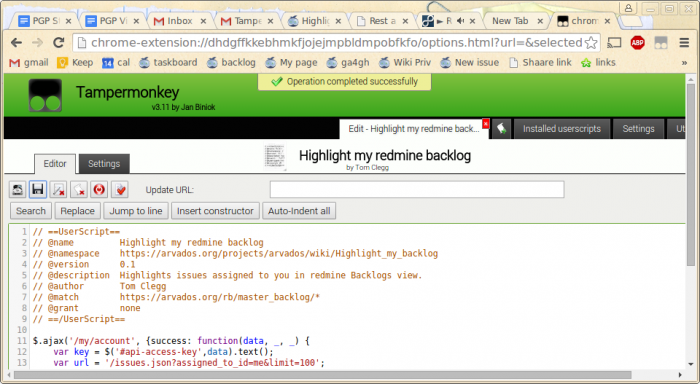
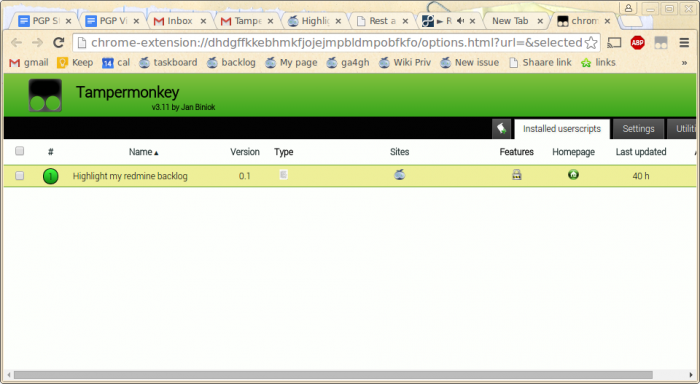
Step-by-Step Tampermonkey Install
1. Install Tampermonkey: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=en
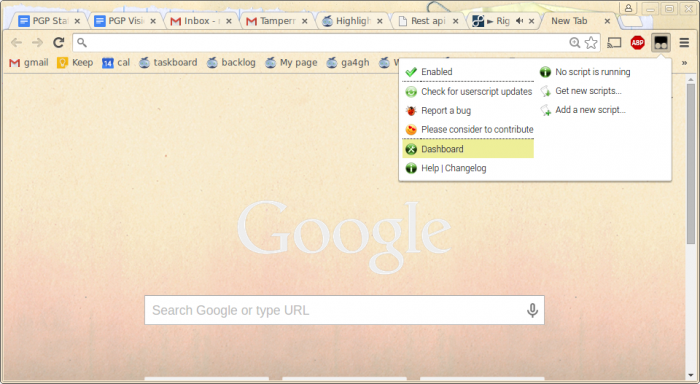
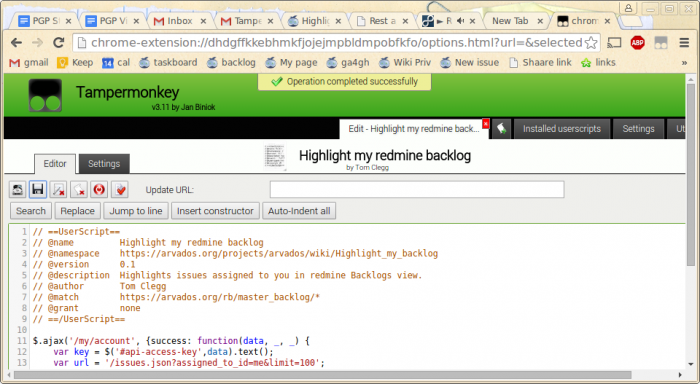
2. Go to the tampermonkey icon and click “Add a new script…”
3. Copy-and-paste the code in and ctrl-s to save (or click the floppy disk)

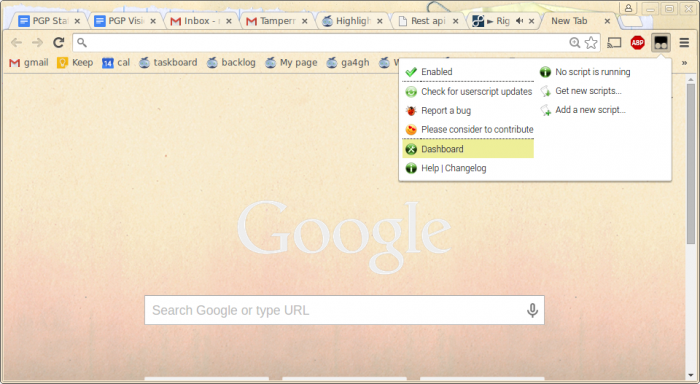
If you want to edit the script, just go to Dashboard and click the script name to open up the editor.

Backstory
At work (Curoverse), we are all Arvados contributors (and open-source data and computation workflow management platform) and use the open-source Redmine to keep track of our open issues, tickets, and bugs.
We chose to use Redmine and merely mirror on Github, instead of using Github Issues, because Github itself is not open-source and we prefer to own our own data. In particular, since we operate in sprints, we use the backlog feature a lot. However, I’d been struggling to adopt Redmine, since it was impossible to use as a to-do list.
But my co-workers made a greasemonkey / tampermonkey browser plugin that highlights your tasks & how many points are assigned to you, which makes the whole system way more usable.
See the original link, https://arvados.org/projects/arvados/wiki/Highlight_my_backlog, for more details about the Redmine API and features you could add to this script 🙂

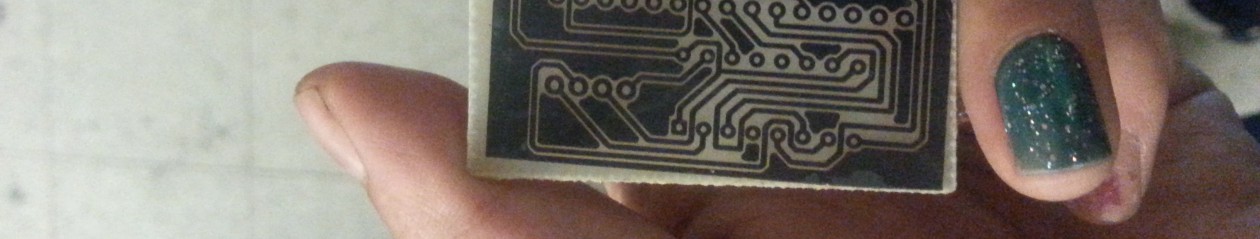
I made a logo for a new project I am starting up. It’s a mashup of a bunch of openclipart files, It combines the feminist logo (fist inside Venus sign) with STEM (wrench for mechanical engineering / hands-on, lightning for electrical engineering, then on the nails, a graph for mathematics, beaker for science, and “</>” for coding). The logo expresses my desire to combine my STEM skills with my feminist / activist passions. I refuse to choose between activism and advancing my technical prowess.
Here is the SVG source
, which I release back into the public domain.