Lately I’ve been on a fashion-y bent. I want to gain the basic skills needed to express my feelings about myself and the world (namely feminism, and often a lot of anger at the status quo).
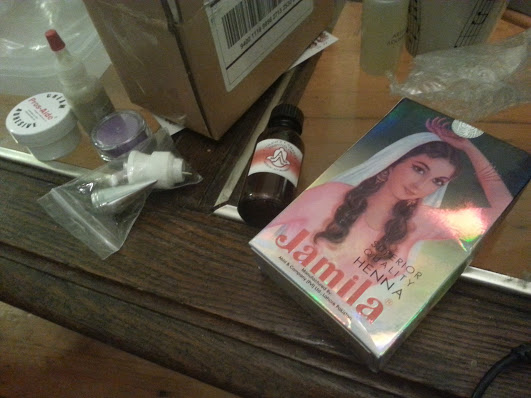
I ordered from http://artisticadornment.com supplies to make enough henna to last me probably years.
| 1 x | Cajeput Oil 1 ounce (30 ml) | $6.60 |
| 1 x | Jamila Henna Powder – 2014 crop – 100g body art quality henna | $8.00 |
| 1 x | Pros Aide Cream Refill – Small 1/2 ounce | $5.00 |
| 1 x | 10 Gram Glitter Poof Bottle – Prismatic Gold | $3.95 |
| 1 x | Mica powder – Pixie Purple | $4.00 |
| 1 x | Lemon Sugar Aftercare Spray – 1oz | $1.99 |
| ——— | |
| Sub-Total: | $29.54 |
| United States Postal Service (Priority Mail™): | $6.69 |
| Total: | $36.23 |
I also explored a bit of the “medical grade adhesive” (Pros Aide Cream) for sticking glittery powder on myself.
I made the paste with help from Marcela. It was straightforward, although there are long waiting times so it’s not an instant-gratification thing.
We followed the instructions here, or as below:
Marcela helped me with this. We dumped all the powder (100g) from the Jamila bag into a bowl.
added a cup of lemon juice
and mixed it
and then covered and waited 12 hours.
The next day (after the 12 hour wait) I added in 1oz (the whole bottle) of cajeput essential oil
and mixed.
After another 24 hours, I poured the mixture into an ice cube tray.
Then I stuck it all in the freezer in a plastic bag inside aluminum foil (to keep the light out).
designs
I offered henna at one of my parties. Ankur drew a narwhal
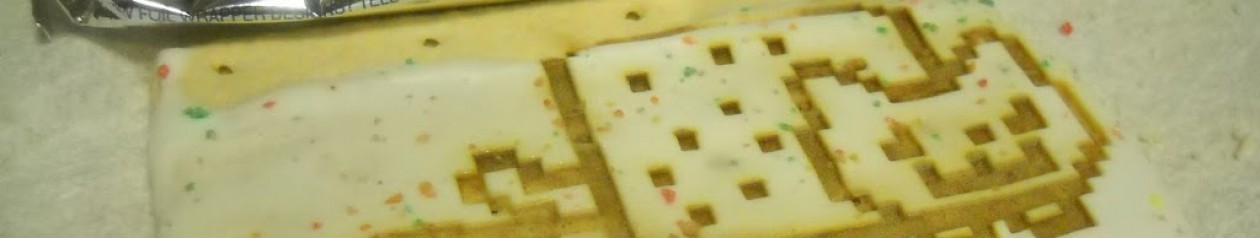
and Julian drew electrical engineering symbols / circuits. It’s shiny because we used a spray bottle filled with lemon juice and sugar (to make the lemon juice sticky)
This is what it looked like after a day (the darkest is day 2).
On my other hand Marcela drew a tree and I doodled a robot.
I felt a little awkward about it (someone asked me if I’d gotten these at a wedding… which was not the case).
applicators
I chose to apply it with a cake decorating bag and some reallly realllllly fine cake tips from karenscookies.net. The idea is that with the coupler, changing out tips would be very fast. The Ateco coupler worked with with the wilton tips and the ateco tips I got.
- Ateco Tip 00 $1.39
- Ateco Tip 000 $1.39
- Ateco Coupler $.079
- Wilton Decorating Tip #1 $1.39
- Shipping $4.95
However, in practice, I think in the future I would go with rolling my own cones to have more control over the tip. I’m told you can cut at a slant and that way, by controlling the angle and pressure of application, vary the line width a lot.
http://www.hennapage.com/henna/how/applymylar.html
appropriation?
I also gave some thought as to the cultural appropriateness of doing this. In the end, I think I concluded that henna was used in enough different cultures that as long as I stayed away from traditional / religious designs that I didn’t understand / wasn’t a part of, it was ethically okay.
Wearing everyday clothing from another culture as daily wear (i.e. appropriately) is not necessarily appropriative, though it is privileged in the sense that you will not be treated as “fresh off the boat” when you do so. (http://freethoughtblogs.com/heinous/2014/08/19/cultural-appropriation/)
I agreed with the sentiment
Nonetheless what I really want to convey is that the meaning behind cultural appropriation and cultural appreciation is being inappropriately used and instead of holding an angry, vindictive attitude towards others, we should be the wiser person and teach them and show them the beauty of culture.(http://endgaem.tumblr.com/post/84862047527/do-i-have-the-duty-to-educate-white-ppl-on-why)
and want to strive to be more in accordance with it. For a while I was offended at the idea of adding cheese to dumplings, until I talked to my dad who thought it was a great idea (just like easy tacos!) and realized perhaps my sentiment derived out of an insecurity about how Chinese I was.
Overall, I really liked the xojane article below.The basic idea here is that our parents had everything to gain by their culture being accepted, while as 1st generation (for me, “ABC” or “american-born chinese”) we may overcompensate for being “between cultures” (and others, not me, have had the experience of being mocked for their culture) and be hostile towards other people adopting our culture.
http://www.xojane.com/issues/my-indian-parents-are-fans-of-cultural-appropriation
I think mostly, China and Chinese culture is doing pretty well right now, so I don’t feel particularly defensive about it.