i ponder this a little;
a loss of ambition
at some point during grad school, as I taught — I started to place my hope in the young ‘uns. it was just easier to let go of my own struggle.
that they, the high schoolers, the undergraduates, could carry the fight and change the world. and that i could rest.
year-by-year i existed in a temporary state of getting past the current hurdle to a “promised future.” if i could just persevere for a year or two. over a decade of this, gradually the world ground me down and changed me.
in the past i dreamed of making the world a better place at scale through my own startup. i dreamed of living in different countries and learning different languages. i felt ambitious and filled with a sense of possibility and hope about the future.
now i dream of stability; of having money like some of my friends, of my parents being healthy and being worry-free, of my friends doing well, of forming a solid partnership, of giving back to my support network, of thinking of myself as an adult with my paperwork and chores, of starting a family. i feel adrift from my high school me.
now my ambition is my own contentment
from that high school era i mostly remember the angst, and the struggle, the anger and the fear. to make meaning of all that emotional chaos, i focused on the easy tie-ins of my life to wider societal problems. the parts that we analyze for school applications, for diversity statements, for mentoring.
i have done this. it is possible.
on loop i thought about what i wanted to change. my identity became: someone who perseveres.
which necessitates focusing on the bad parts that i overcame. in 2024, in practicing gratitude, i have constantly thought: i’m grateful that i am where i am now. i’m grateful that i’m doing so much better than past me. here are all the ways i’m doing better.
but that also means i rarely revisit the memories that were good.
what memories have i lost? what were the bright points in my past? how do i relax, truly? i wandered through craft kits and could not figure out how to personalize the idea of relaxing. [2]
because i was always too scared to feel the past. yet now i have the skills. i can immerse myself in the past without reliving the negative emotions. and that by speaking the emotions (i activate my human brain and suppress my lizard brain) i gain power over them. [3]
and then i can excavate: what parts of me from the past to bring forward into the present. [1] that’s what finding “five childhood activities i could loose myself in” requires.
contentment: working on projects that make other people laugh (make magazine style). a hardware component. that inspires others. not arts and crafts alone. that brings me joy right now. forget my long todo list of old projects, bring on new ones.
forget the yoga and taichi to feel better, the volunteering to feel a sense of community, the todo list of finding a therapist, the social work of keeping in touch with friends, the sense of guilt about learning to cook and eat better and spend money on food.
and flowers. i lost time weeding; i still lose time weeding. i spend money on flowers now.
the book [2] asks to come up with three more childhood activities: i can’t. but i will be one day.
a sense of time
i fear in my heart that my change in ambitions could become permanent. i always feared this: the story of the roman emperor who stopped conquering once he got married and started a family.
but i think also that precisely because of that, i will work to make sure it’s a temporary state. that i have seen some of these cycles in myself: i could not motivate myself to cook for a long time, but i can again now. i did not sail at all for years, and then i did. so too i think that my ambition will return. [4]
——
[1] notably, while showering yesterday i listened to staph retreat by radiolab. spoiler: it’s about how something from the distant past (antibiotic formula) can be powerful in the present day. not a linear progress. but a coming and going as life adapts.
[2] i checked out the five resets from the library. in one section she asks a terminally ill patient to remember what childhood activities brought joy and you could lose time in. (she focuses a lot on the idea of taking the knowledge we all know — exercise is good, etc. — and strategies that make it possible to actually implement. not the gym; but a twenty minute walk. and the science why these small changes can work better than big changes)
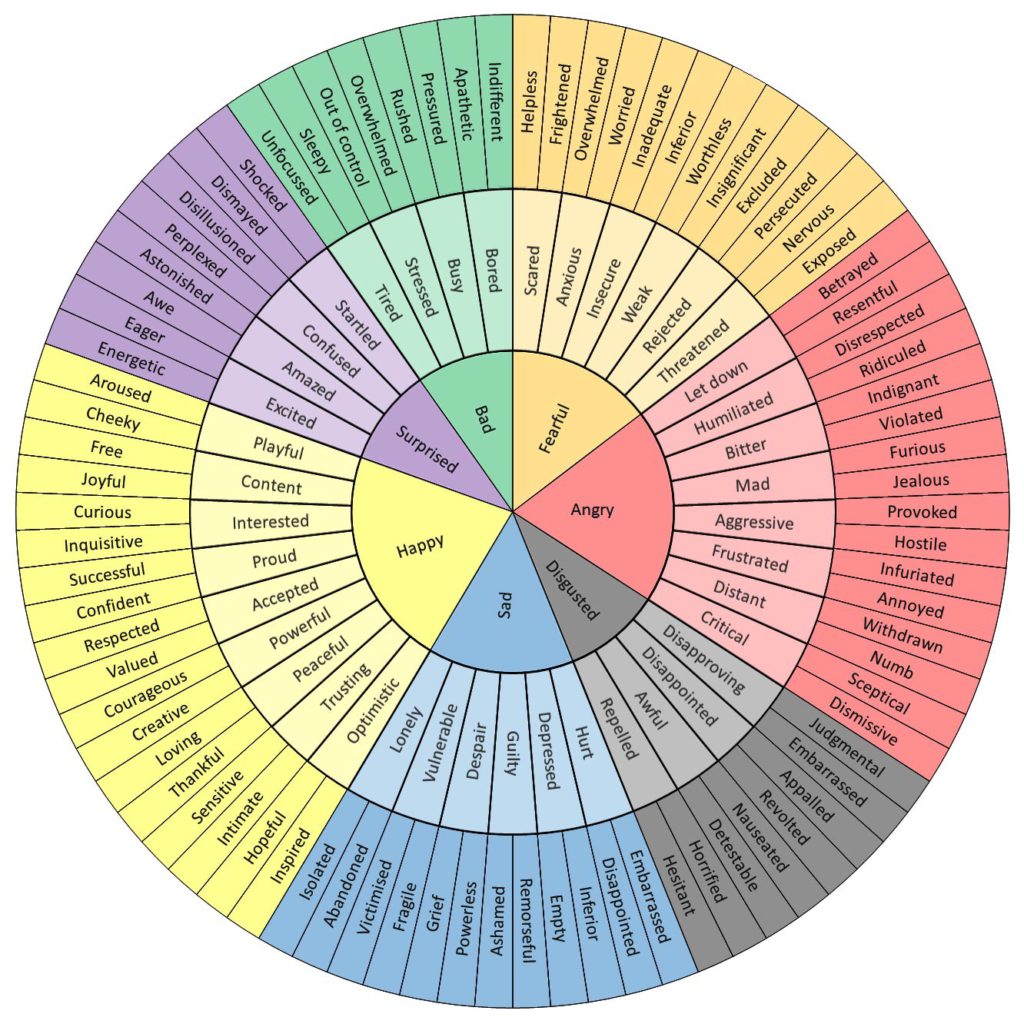
[3] a surprisingly cool tool when talking to others: feelingswheel.com (the old color scheme is better). note that i think in reality it can be more complicated. todo: wheels that spin. can you be an angry and vulnerable kind of hopeful?

[4] as a high schooler i read paul graham. i forget anything about what he wrote now. but i revisited recently (reflecting on how the idea of creating my own job comes as easy as breathing for me: what is something that i want to solve in my own life? how can i solve it for tothers? but is unnatural for others) and he has one on kids

“student lying on desk with graduation cap covering face , exhausted , with ghost, manga style” – picture made with GIMP waterpixels and google image fx . yes i post-processed it because it had the freaky finger AI art bug XD;