note
note that there’s nothing particularly interesting about this, I just followed the https://beta.reactjs.org/learn/tutorial-tic-tac-toe official tutorial for the most part.
the only issues with the official tutorial that I ran into were
1. I needed to put in “import React from “react”;” at the top of App.js (it was only at the top of index.js for me) and
2. I needed to use <React.Fragment> and </React.Fragment> instead of <> and </>. So I guess that the “shortcuts” don’t work for me. (Perhaps I am using an old version of node or react, I don’t even know how to check)
onwards
I made this in the course of about an hour (+/- another 30 mins installing things >_<) ! It was really satisfying, since it’s a tweak on the existing tutorial (I also only got halfway through that ^^;)
video of my first “app” 😀
the tutorial is reasonable to speed run if you already know some programming concepts. but i really liked the “learn by doing” approach (and also the nod to the other approach of starting from the basics, which i really admire but struggle to implement. i’ve never e.g. read through every function of every module of scipy)
how i got here (yadda yadda)
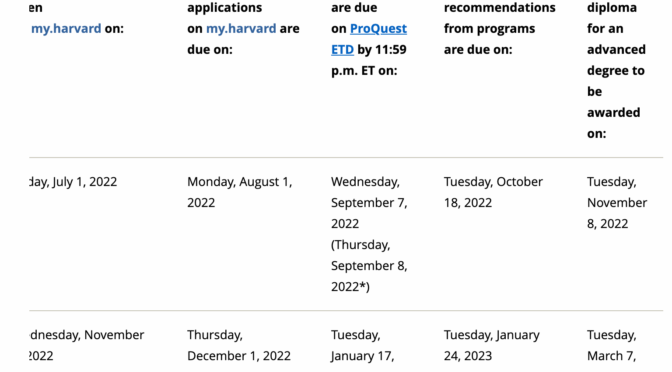
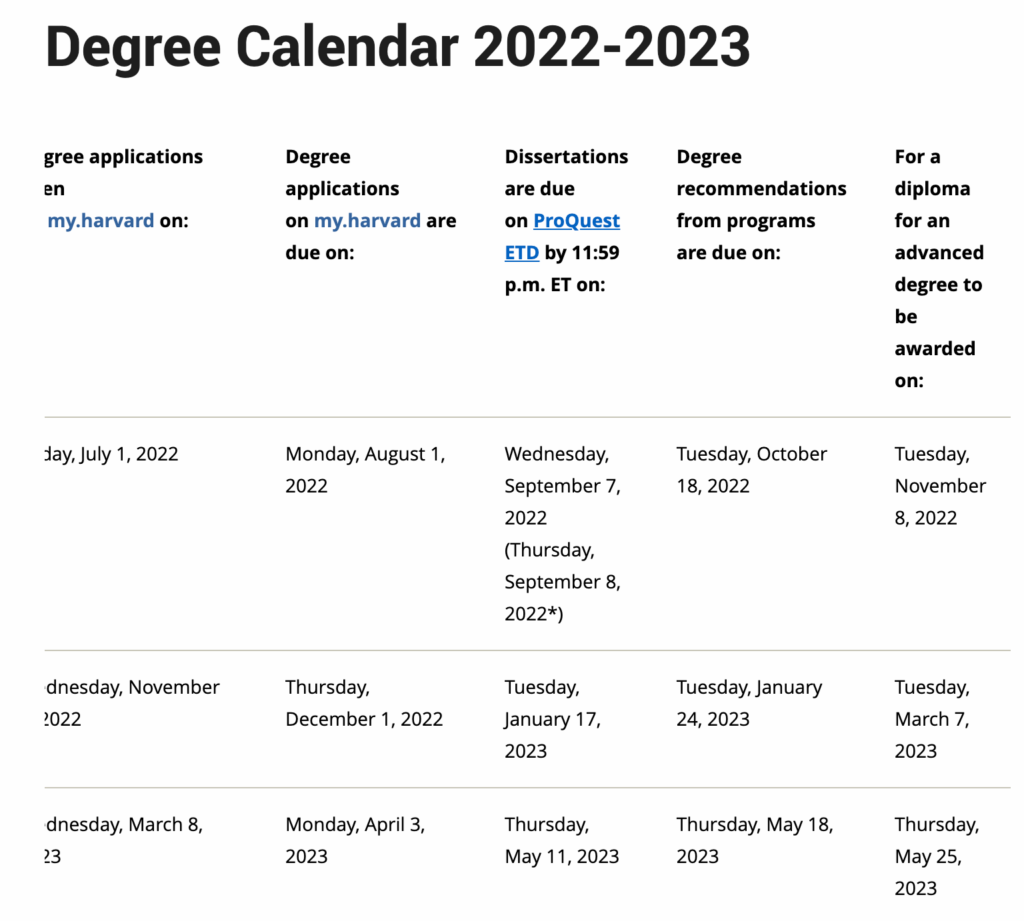
after apparently deciding to redo my entire resume in jekyll, i also decided to procrastinate my looming thesis deadline (also my entire room reorganizing which exploded my room into our common living room) by futzing around with react.
unfortunately all the react tutorials are like “start out with a zillion files!” but after following https://www.w3schools.com/react/react_getstarted.asp “React directly in HTML”, aka React with just one file, I felt a lot more confident. Especially reading the last line on the page “If you want to follow the same steps on your computer, start by stripping down the src folder to only contain one file: index.js.”. I felt a lot better.
But the promise of tic-tac-toe lured me to the official tutorial, and I’m glad. (I also had a bit of competitive spirit to egg me on, from my coworker. Though I had a definite advantage having spent so much time on scrapy and css selectors the past two weeks).
notes on speed run: mapping react to general programming concepts
so the following are my notes. they might be wildly representing the actual concepts so take heed. it will be fun to read later about how off i was understanding what was actually going on.
passing parameters to functions
curly braces denote “props” or properties, and functions can take them in when they are called (with the special syntax, triangle brackets with a slash at the end, />). aka
<Square value=”1″ />
calls the Square function and passes the value in, that is
function Square({value}){ blah … }
handling clicks
well, in the button (or other element) declare the “onClick” should be handled by a function of your choosing.
function handleClick(){ blah ... }
< button
className='square'
onClick={handleClick}
>Finally,
normal variables (that store their own value and can be changed)
apparently there is a “useState” syntax for what i think of as normal variables.
const [value, setValue] = useState(null);This means that there is a variable value, which can be changed by a function of our choosing, specifically setValue().
finally
this is my final code for my “put X’s on a grid, and be able to remove them”. Basically, I create a variable “is X set”. I’m either changing the “value” of the square to a ” ” (blank space) or an “x” depending on the flag “is X set”.
import React from "react"; // FIXED by adding this line, why is official tutorial broken
import { useState } from 'react';
//note: value is discarded
export default function Board() {
return (
<React.Fragment>
<div className="board-row">
<Square/>
<Square/>
<Square/>
</div>
<div className="board-row">
<Square/>
<Square/>
<Square/>
</div>
<div className="board-row">
<Square/>
<Square/>
<Square/>
</div>
</React.Fragment>
);
}
function Square() {
const [xIsSet, setXIsSet] = useState(true);
const [value, setValue] = useState(null);
function handleClick(){
console.log('clicked');
if (xIsSet) {
setValue('');
} else {
setValue('X');
}
setXIsSet(!xIsSet);
}
return (
< button
className='square'
onClick={handleClick}
>
{value}
</button>
);
}
that’s all folks
other life news
got my first job/internship rejection, which is good, means i finally got an application in. or at least that’s the mindset i’m working on (new year, new me?)
will try to get a dozen more in this week and not be attached to any particular outcome. there are groups i want to work with, but i need to remember my own work (on counter-trafficking with machine learning — more on this later) is cool too