The tragic story of Sureshbhai Patel‘s arrest and serious injury (partial paralysis) 1.5 weeks ago (on Feb 6th, 2014) resonates strongly with me for a few reasons, despite the fact that I am not Indian.
I am not here to discuss police brutality or white privilege or any of another alienating terms that people “know their opinion on.” I am here to discuss my personal feelings and experiences.
Here is the dashcam video of Patel’s arrest and injury, should you wish to judge for yourself.
fifty-seven
Patel is 57, around the age of my parents. I love my parents a lot. Although 60 years old seemed crazy old to me a few years ago (when I was a teenager), my parents are in good health and kick my butt in getting stuff done, including physical chores.
grandparents leaning in
I am friends with a Chinese couple (the husband works in biotech and the wife is a Harvard grad student) in my area. They recently had a baby, and their parents flew in from China to help take care of the baby. (I’m not sure if this is a thing in European cultures? but I think it is common in Chinese cultures for the grandparents to take care of the children while the parents works. See here and here). So immigrants bring this cultural mindset with them.
(By contrast, I’m an ABC, in other words I was born and grew up in the US, and find the thought of my parents taking care of my baby to be weird and unrealistic… Actually, I’ve instilled in myself a deep suspicion of babies, so the words “my baby” :s eww).
Like Patel, my friends’ parents speak almost no English, but are by no means stupid. They (the grandparents) constantly invite me over for dinner and cook delicious foodstuffs for me, oh man, now I’m hungry. Sadly I can’t find any pictures of the food they cooked right now (possibly I don’t have any pictures). They always send me home with tupperwares of leftovers too. As a result, I’m quite fond of them, even if making conversation is a bit of a struggle due to language, cultural, and generational differences.
English as a Second Language
I’ve known from a friend’s experiences that simply not knowing English or not understanding it well enough / fast enough can get you arrested, even if you’ve spent decades in the US, worked your way up from being a dirt-poor immigrant, and now contribute to the US economy, pay your taxes, and are generally an upstanding citizen.
To get your record cleaned of an arrest when you did nothing wrong is still an easy few thousand dollars in lawyer’s fees. They did not benefit from police cams; they swept their arrest under the rug out of shame. Shame for what? Not being born in the US? Years later, it’s just something to be bitter about and not ever bring up again after dealing with it.
As a result, since a young age I’ve been open to the idea that our justice and policing system is not perfect.
Do I trust the police? Unfortunately, instinctively I do not.
due to my aforementioned experiences.
I temper my gut feelings with the knowledge that I should look more into the research behind whether police are trust-worthy, since my personal experiences will only ever constitute a part of the whole picture.
global comparison
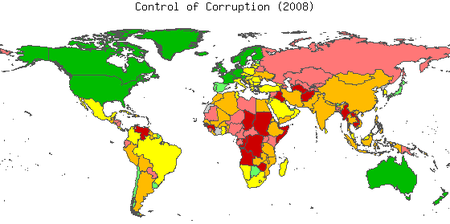
For instance, having visited other countries, I am able to get some prospective and understand that the US is pretty high up there in terms of standards of governance. In 2008, the US ranked in the 90-100th percentile in terms of perceived corruption:

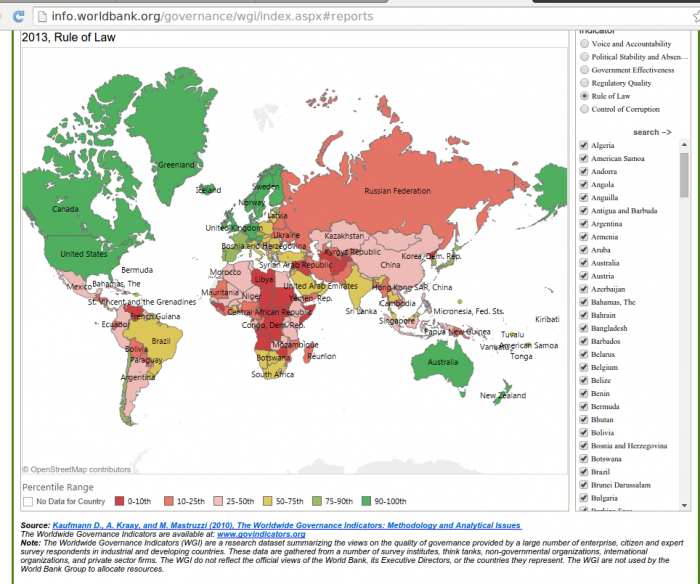
Or from the world bank in 2013, with links to the methodology:

Personally, I’ve visited several other countries where, in broad daylight, police officers will deliberately lead you (tourist in car = people with money) astray or ambush you, waste your time and make you sweat, and then threaten you with a ticket unless you realize what is going on and pay them a bribe.
However,
None of these facts excuse us from working together to build more just and trustworthy social systems. Our rule of law in the US maybe be good, on average, compared to the rest of the world. But you or I could easily be caught in one of the “outlier events” and lose thousands of dollars, our mobility, or our life. Averages are small comfort then.
Thanks for listening.